올해 3월, 비주얼캠프는 모바일 아이트래킹 기술을 모두가 손쉽게 체험해 볼 수 있도록 하기 위해서 ‘시소 웹 애널리시스(SeeSo Web Analysis)’라는 앱을 출시하였습니다.
시소 웹 애널리시스 앱은 비주얼캠프의 모바일 시선추적기술을 적용한 시선분석 앱인데요. 앱 내에서 원하는 모바일 웹페이지에 접속하여 실시간으로 시선추적을 진행하고, 각 페이지별로 시각적 분석 결과와 정량적(수치) 분석 결과를 볼 수 있습니다.
시소 웹 애널리시스는 비주얼캠프의 모바일 시선추적기술에 관심이 있는 고객과 사용자들이 언제든지 편리하게 기술을 체험해보실 수 있도록 하기 위해 만들어졌습니다. 사업화를 염두에 두고 만든 것이 아니라서 서비스 측면에서 보자면 한계도 많고 부족한 점이 많습니다. 하지만 이렇게 모바일 시선분석을 무료로 제공하는 앱은 드물답니다. 🙂
그래서 이번 포스팅에서는 시소 웹 애널리시스를 사용하고 활용하는 방법을 소개해드리도록 하겠습니다.
시소 웹 애널리시스 사용법
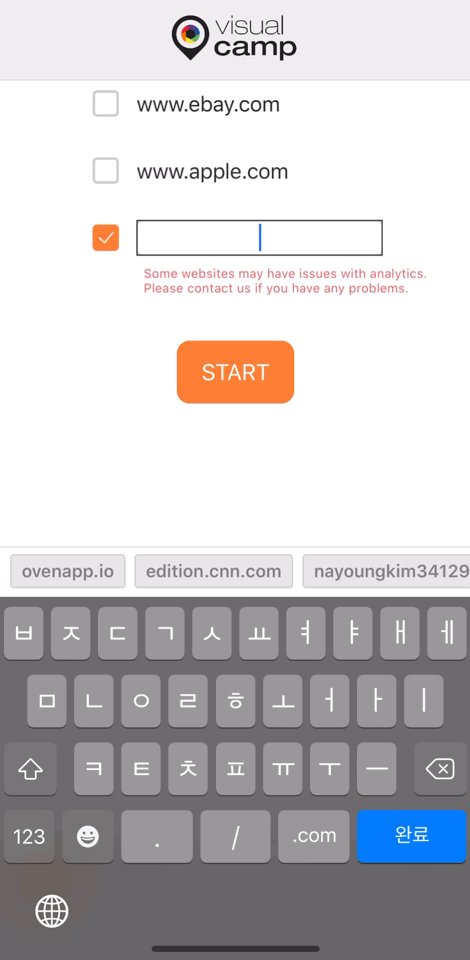
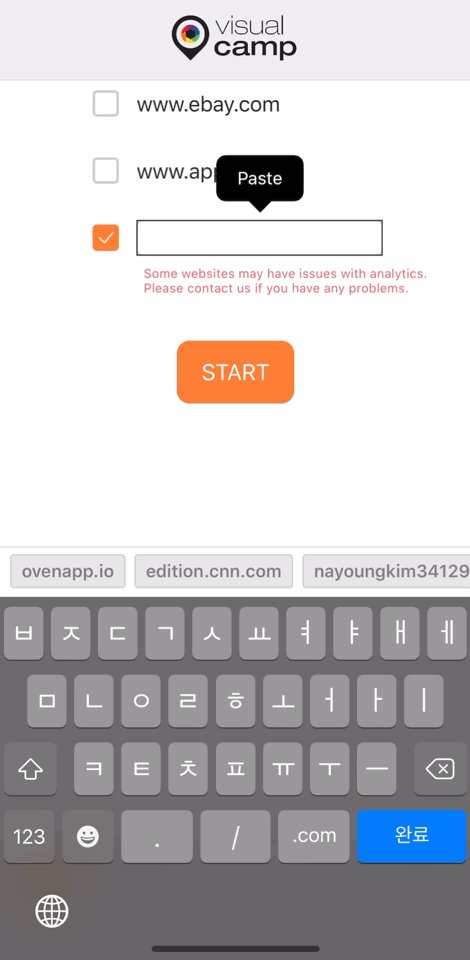
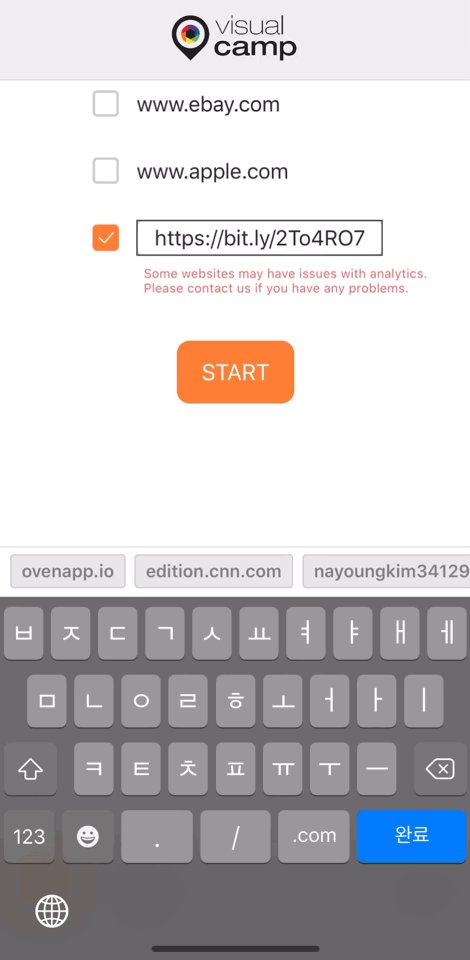
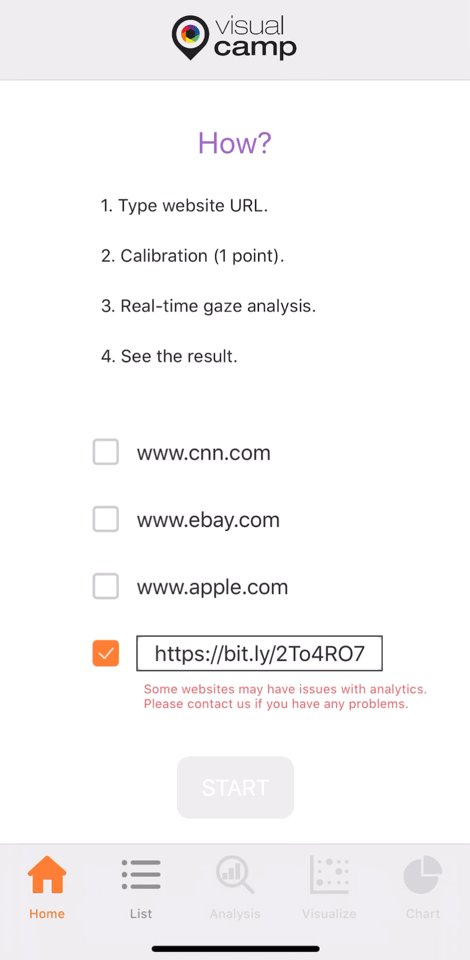
Step 1. 웹사이트 URL을 입력해주세요.
별도로 원하시는 사이트가 없으시다면, 보기에 있는 CNN이나 이베이, 애플 홈페이지를 선택해주세요.
Step 2. 웹 서핑하기 편한 자세를 잡아주시고, START버튼을 눌러주세요.
Step 3. 바로 Calibration(시선인식)이 시작됩니다. 움직이지마시고 가운데 점을 가만히 응시해주세요.
Step 4. 페이지가 로딩되면, 페이지를 서핑하세요!
1) 활성화된 시선 커서를 통해 Calibration이 잘 되었는지 확인해보세요. Calibration을 다시하고 싶으시다면 Re-Calibration 아이콘을 터치하세요.
2) 시선커서가 거슬린다면 아래 시선커서 아이콘을 터치해주세요. 커서가 사라집니다.
3) 다른 페이지로 넘어가는 중간에 웹 페이지를 캡처하는 로딩이 뜹니다. 인터넷 환경 및 웹 콘텐츠 로딩속도에 따라 캡처시간이 조금 지체될 수도 있습니다.
4) 최대 5페이지까지 분석이 가능합니다.
Step 5. 분석결과를 보고 싶다면, ‘Finish’아이콘을 터치하고 ‘Next’로 넘어가주세요.
Step 6. 각 페이지별, 시각적/정량적(수치) 분석 결과를 보실 수 있습니다.
1) 시각적인 분석 결과
– 히트맵 (Heatmap)
– 시선흐름 (Scan Path)
– 시선 이동 패턴 그래프 (x,y gaze chart)
2) 정량적 분석 결과
– 페이지에 머문 시간 (Recording time)
– 페이지 내 시선고정 시간 (Fixation time)
– 페이지 내 총 시선데이터 생성 수 (Gaze count)
– 페이지 내 시선고정 수 (Fixation Count)
**참고 List에는 최대 5개의 데이터 프로젝트까지만 저장됩니다. 5개가 넘으면, 가장 오래된 분석 데이터부터 자동 삭제되오니 참고해주세요.
시소 웹 애널리시스 활용법
이렇게 앱을 활용하면 누구나 손쉽게 시선분석 결과를 얻을 수 있기 때문에 다양한 미니 실험(Mini test)들도 진행해 볼 수 있는데요.
URL이 있다면 모바일 홈페이지나 하이브리드 웹페이지를 테스트해 볼 수도 있고 A/B 테스트를 해보고 싶으시다면 프로토타이핑 툴을 이용하셔서 URL로 테스트 해보실 수 있습니다. 간단한 테스트 시나리오를 염두에 두시고, 프로토타입 에셋을 공유 가능한 URL로 만들어 시소 웹 애널리시스에 입력하면 됩니다.
예제)
무료 프로토타이핑 툴, ‘카카오 오븐(oven.io)’을 사용하여 ‘찐 마음 알아보기 테스트’ 라는 재미있는 예제를 하나 만들어 앱에서 테스트를 진행해 보았습니다.
1. 테스트 URL입력

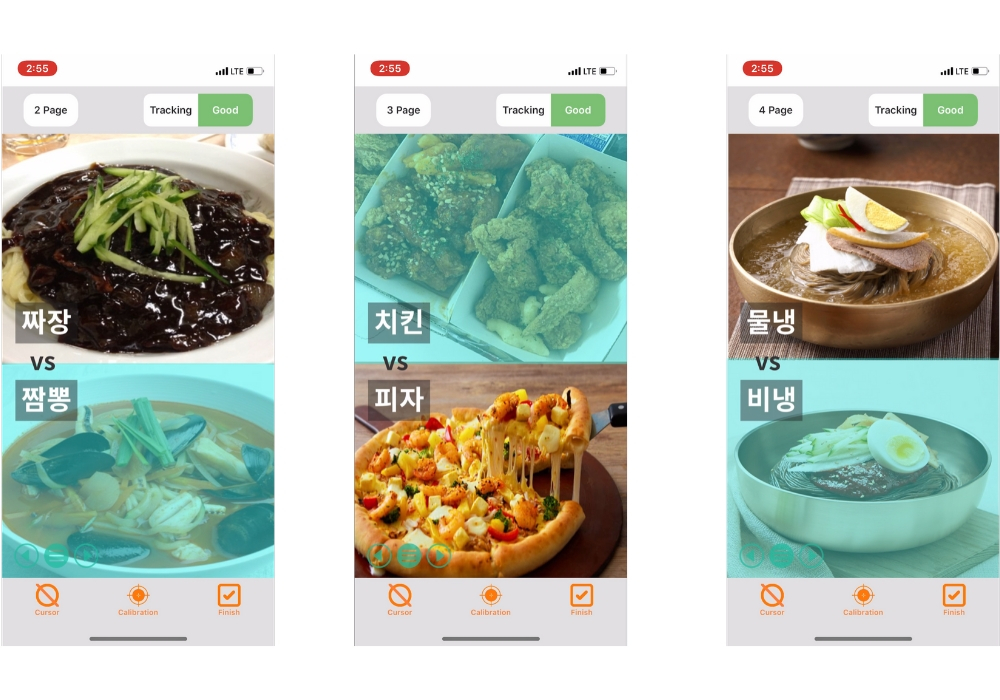
2. 시선추적이 잘 되는지 확인
3. 테스트 진행
둘 중에 어떤 음식에 더 끌리는지 선택해주세요!

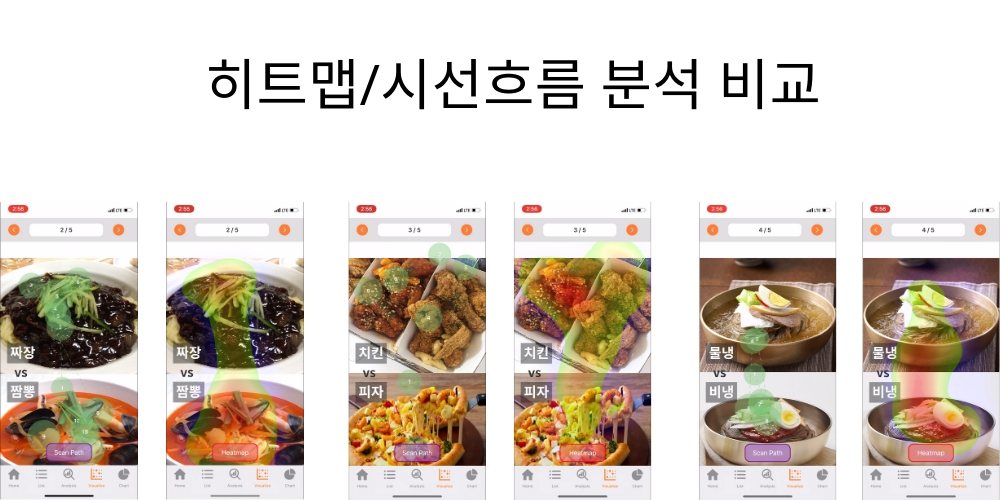
4. 시선분석 결과보기
과연 시선분석 결과는 어땠을까요?

선택한 세 음식 모두 선택하지 않은 음식에 비해 집중도가 더 높게 나왔습니다! 아무래도 먹고 싶은 음식에 더 눈길이 가기 마련인 것 같습니다.
지금까지 시선 분석앱, 시소 웹 애널리시스의 사용법과 활용법에 대해 알아보았습니다.
코로나19 때문에 서비스 기업에는 필수인 유저테스트도 비대면으로 진행하는 경우가 많아졌는데요. 시선추적(eye tracking) 을 이용하여 유저 테스트를 원격으로 진행해보는 건 어떨까요?
- 시소 웹 애널리시스 앱 설치하기
- 예제 URL: https://bit.ly/2To4RO7
- 더 다양한 시선추적기능을 구현해보고 싶다면? SeeSo SDK 무료로 사용하기




![[V.Campers 인터뷰] 개발자 데이빗](https://d2jyd0c50dtn5w.cloudfront.net/wp-content/uploads/2021/01/Meet-VisualCamp-Members-500x383.jpg)