안녕하세요. 비주얼캠프입니다. 요즘 코로나 때문에 많은 기업들이 송년회를 진행하지 못하고 있는데요. 비주얼캠프도 올해는 송년회 대신 좀 더 생산적인(?) 행사를 진행해보았습니다.
바로! 2020 비주얼캠프 해커톤 인데요. 아쉽게도 코로나로 밤을 새면서 진행할 수 없는 상황이라 미리 조를 짜서 자유로운 방식으로 아이디어나 기획을 논의하고, 정해진 기간동안에만 개발을 진행할 수 있도록 하였습니다. (해커톤 발표인 Hack Day는 ‘5인이상 집합 금지’ 특별 방역 조치 전, 사무실에서 실시되었습니다.)
그럼 어떤 아이디어가 나왔는지 한번 살펴 볼까요?
1조. 시선패턴으로 책을 넘겨보자
#No Calibration #UI의 미래
1조는 비주얼캠프 초기 멤버들로 구성된 ‘비주얼캠프 베테랑’ 팀입니다. 다들 베테랑이다보니 새로운 아이디어보다 내부적으로 해결하고 싶은 기술과제를 주제로 정했습니다.
Problem
최근 비주얼캠프의 시선추적기술이 전자책 서비스를 제공하는 ‘밀리의 서재’ 에 적용되어 손 터치없이도 페이지를 넘길 수 있는 기능이 공개되었는데요. 해당 기능에는 페이지를 넘기기 위해 일정시간동안 버튼을 응시하는 방식이 적용되었습니다. 이 방식도 페이지를 넘기는데에 무리가 없지만 이보다 더 편리하고 쉬운 방식이 나올 수 있지 않을까요?
Solution
끊임없이 더 나은 방법을 찾아나가는 비주얼캠프 베테랑들. 새로운 책 넘기기 인터페이스를 만들었습니다. 1조는 칼리브레이션을 과감히 빼고 시선 움직임인 패턴만으로 페이지를 넘길 수 있는 방법을 개발하였는데요.

화면 오른쪽과 왼쪽 아래에는 일정 패턴으로 움직이는 UI가 애니메이션으로 나옵니다. 전자책을 읽다가 다음 페이지로 넘기고 싶다면 오른쪽 하단에 있는 UI패턴대로 시선을 움직이면 됩니다. 이전페이지로 넘기고 싶다면 왼쪽 하단에 있는 UI 패턴대로 하면 되고요.
지금은 데모이기 때문에 시선패턴을 보면서 따라하도록 하단에 애니메이션 효과를 줬지만, 사용자와 전자책 뷰어 사이에 ’00패턴 대로 시선을 움직이면 페이지가 넘어간다.’라는 약속만 되어있다면 이런 UI 애니메이션이 없어도 됩니다.
마치 스마트폰 스크롤링이 처음 도입되던 시절, 사용자가 화면을 ‘터치해서 끌어 올리고/내리게’ 하기 위해 디자인 가이드를 줬던 것처럼 말이죠.
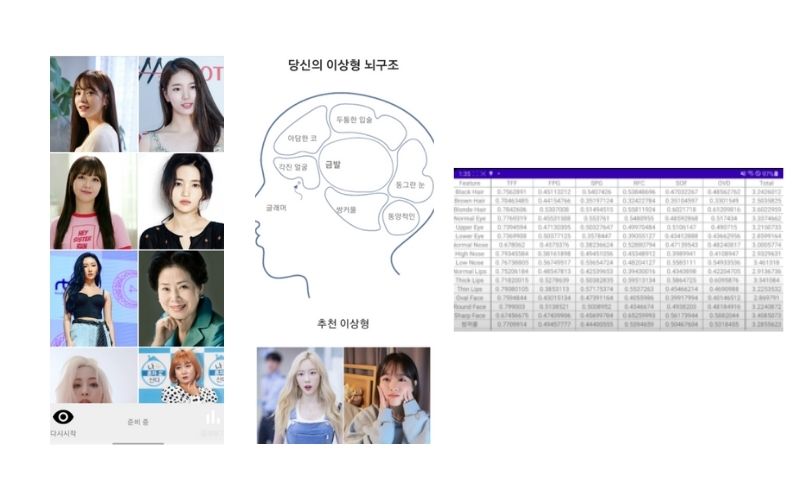
2조. 시선데이터를 기반으로 이상형을 추천받는다면?
#추천알고리즘 #시장확장성
2조는 시선추적 알고리즘을 연구하는 멤버들로 구성된 팀입니다. 알고리즘 전문가들답게 데이터를 활용한 재미있는 추천 서비스를 만드는데에 포커스를 뒀다고 합니다.
Problem
코로나로 인해 수혜를 받은 분야는 어디일까요? 2조는 여러 분야를 리서치 하던 중 흥미로운 서비스를 발견하게 되었는데요. 바로 ‘데이팅 앱’입니다. 아무래도 자연스러운 만남이 어려워지다보니 소개 플랫폼을 찾는 사용자들이 늘어났던 것이죠. 데이팅 앱의 가장 큰 니즈는 나에게 딱 맞는 사람을 찾는건데요. 시선데이터를 이용하면 이상형 찾기가 좀 더 쉬워지지 않을까? 하는 생각을 했다고 합니다.
Solution
2조는 G커맨더(Gaze Recommend-er라는 뜻)라는 네이밍으로 시선데이터를 기반으로 이상형을 추천해주는 데모를 개발하였습니다. 회원들의 사진을 일정시간 동안 탐색한 후, 결과분석을 누르면 시선이 갔던 사진들의 특징과 추천 회원들을 보여주는 거죠.

이 데모를 구현하기 위해서 2조는 다양한 특징을 가진 연예인들의 사진을 모았습니다. 그리고 사진을 통해 파악할 수 있는 얼굴 특징점을 분류하고, 특징점대로 각 사진에 태깅(또는 라벨링)을 진행합니다. 그리고 시선 데이터에서 일정시간 응시했다고 파악되는 시선고정값(Fixation)과 체류시간(Duration)을 활용하여 여러 지표를 만들었습니다. 마지막으로 수집된 데이터를 특징과 시선지표에 매칭시키면 순위가 나오게 되죠.
데이팅앱에 큰 관심이 안 가신다고요? 2조의 알고리즘은 데이팅 시장 뿐만 아니라 영상 스트리밍 서비스, 이커머스 등 다양한 산업 분야로 확장할 수 있습니다. 시선추적기술과 이미지의 특징을 찾을 수 있는 태깅만 되어있다면 어떤 서비스든 적용이 가능합니다.
3조. 손을 왜 써? 시선으로 인증해!
#인증패턴 #No Calibration
3조는 평균연령이 가장 낮은 멤버들로 구성된 YB팀입니다. 단순하고 편리한 것이 최고다! 라는 생각을 가지고 인증 아이디어를 제안했습니다.
Problem
캡챠(CAPCHA)를 아시나요? 캡챠는 Completely Automated Public Turning test to tell Computers and Humans Apart라는 의미로 완전 자동화된 사람과 컴퓨터를 판별하는 어뷰징 방지 기능입니다. 어떤 서비스를 사용 할 때, ‘로봇이 아닙니다’를 클릭하거나 그림에서 특정 사물을 찾는 그림퀴즈를 풀어본 적이 있으실 거예요. 바로 이게 캡챠입니다. 그런데 이 캡챠가 여러번 뚫렸다는 뉴스가 들려오고 있습니다. 데이터만 학습시키면 얼마든지 컴퓨터로도 사람인 척 할 수 있다는 건데요. 심지어 컴퓨터가 사람보다 더 그림퀴즈를 잘 맞춘다는 말들도 있답니다.
Solution
3조는 이렇게 복잡하고 골치아픈 캡챠를 대체할 시선패턴 인증 데모를 만들었습니다.

랜덤한 패턴이 화면에 나오면 사람들은 해당 패턴대로 시선을 움직이기만 하면 됩니다. 애매하게 걸쳐있는 그림 속 신호등이나 자전거를 찾을 필요가 없어요. 보는대로 눈이 따라가는지 아주 간단한 사람의 능력(?)을 테스트하는거죠. 시선패턴은 굉장히 직관적인 행동데이터이기 때문에 컴퓨터가 사람인 척 속이기도 쉽지 않습니다. 1초만에 끝나는 시선패턴 인증을 사용하는 건 어떨까요?
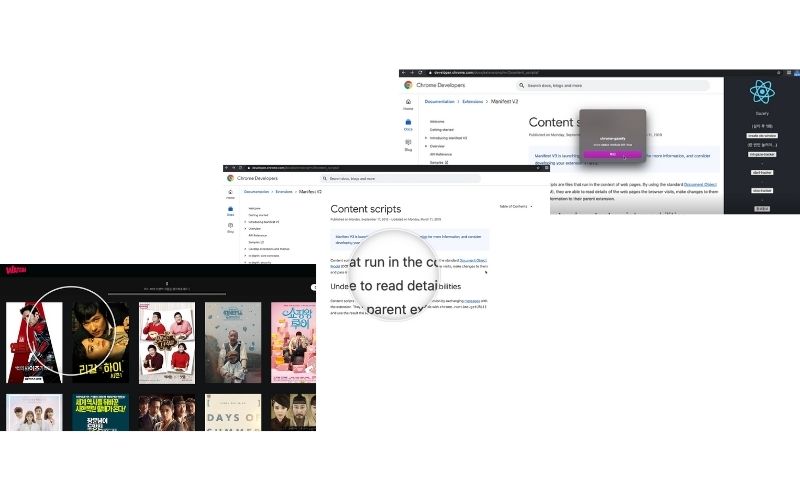
4조. 눈으로 할 수 있는게 얼마나 많게요?
#PC웹캠 시선추적 #하드웨어Bye
4조는 비주얼캠프에서 가장 컴퓨터를 잘 다루는 개발자들이 모여있는 팀입니다. 다른 팀들이 모바일 디바이스로 개발할 때, 이 팀은 PC 웹캠에서 다양한 기능들을 개발했습니다.
Problem
일상생활에서는 모바일을 많이 쓰지만 업무할 때는 주로 PC죠. PC에서 가장 활발하게 활용되는 브라우저는 크롬이고요. 만약, 크롬 익스텐션(Chrome Extension)으로 시선추적 기능이 추가된다면 어떨까요? 물론 하드웨어 없이요!
Solution
4조는 모바일 SDK인 SeeSo를 이용하여 PC용 크롬 익스텐션을 프로토타입으로 만들었습니다. PC에서 시선추적이 된다면 글을 읽을 때 보는 부분을 확대하는 ‘돋보기’ 기능으로도 활용할 수 있고, 손 댈 필요 없이 콘텐츠를 클릭할 수도 있고, 더 재미있게는 하이퍼캐주얼(Hyper Casual) 게임을 할 수도 있습니다.

정확도가 좀 더 고도화 된다면 PC에서 손이 불편한 환자 분들이 커뮤니케이션을 할 수도 있게되고, 특정 게임을 하는 동안 자폐증 진단이나 ADHD와 같은 발달/인재 장애 진단도 할 수 있게 될 겁니다. 지금은 이런 역할을 하는 시선추적기술이 고가의 하드웨어로 제공되고 있지만, 4조의 프로토타입을 보니 이제 하드웨어와 작별인사하는 날이 곧 오겠다는 생각이 드네요!
5조. 어차피 눈으로 보는 영상. 눈으로 조작하고 추천까지!
#눈으로 조작 #집중도 추천
5조는 개성 강한 사람들이 모여있는 팀입니다. 편리함과 재미. 그리고 시장에 먹히는 아이디어를 추구하죠. 그래서 전세계 175조원에 이르는 OTT 시장을 겨냥한 데모를 개발했습니다.
Problem
콘텐츠가 범람하는 시대. 이제는 쿠팡도 OTT를 하는 시대. 콘텐츠가 너무 많다보니 OTT서비스의 주된 목적은 ‘추천’과 ‘편리함’이 되었습니다. 추천을 잘하려면 사용자에 대한 데이터가 있어야 하고 편리하려면 정말 직관적인 인터페이스가 필요한데… 잠깐. 이거 시선추적 이야기 아닌가요?
Solution
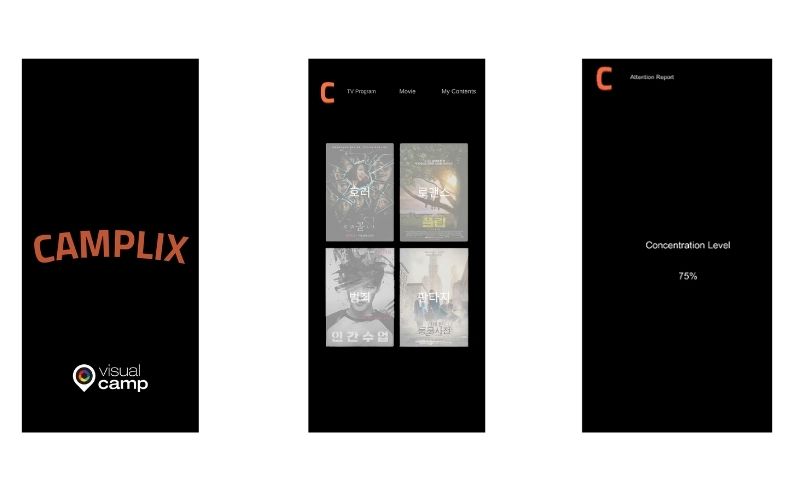
5조는 Campflix (VisualCamp+Netflix)라는 이름으로 OTT용 시선추적 데모를 개발하였습니다. 일시정지 버튼을 누를 필요없이 시선이 화면을 벗어나면 멈추는 Auto Pause. 그리고, 영화를 보는 동안 집중도를 측정하여 집중도가 높았던 영화를 기반으로 비슷한 장르를 추천해주는 Gaze Recommendation. 이미 비주얼캠프가 오래전부터 데모로 가지고 있던 기능들을 OTT 서비스에 적용해본 것이죠.

Camplix가 적용된다면 어떨까요? 급하게 화장실을 다녀와도 봤던 부분을 이어서 볼 수 있고, 열심히 주변 물건에 기대어 세워놓은 스마트폰을 일시정지 버튼을 누르면서 넘어뜨리지 않아도 됩니다. 또한, 영화를 보고나서 각 영화별 몰입도가 어땠는지 객관적으로 바라볼 수도 있고 집중도가 높았던 영화에 맞춰 다른 영화도 추천받을 수 있게 될 겁니다.
–
자, 5개의 팀 모두의 아이디어를 살펴보았는데요. 여러분은 어떠세요? 어떤 아이디어가 가장 마음에 드시나요?
간단한 MVP(Minimum Variable Prototype)만으로도 시선추적이 시장에 어떤 가치를 전달할 수 있는지 확인할 수 있는 시간이었습니다. 물론, 아이디어가 실제 시장에 선보여지는 수준이 되려면 다방면에서 이를 발전하고 보완해야 하겠죠?
발표심사 및 시상
각 팀에서는 아이디어를 발표하고 데모시연을 진행했는데요. 보다 다양한 의견을 심사에 반영하기 위해 심사위원 뿐 아니라 동료들도 평가에 참여했습니다. 심사위원은 현재 코로나로 인해 외부인사를 초대드리지는 못했고 내부 임원들이 수고해주셨습니다.

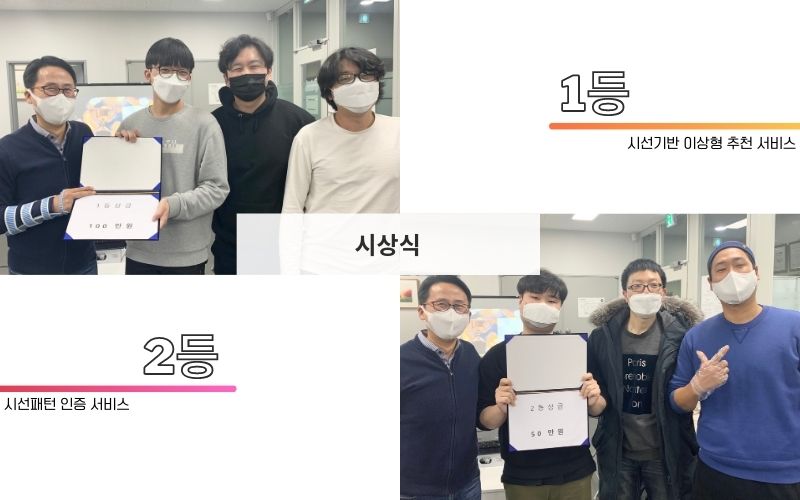
발표와 데모시연이 끝난 후, 심사위원 평가(50점)와 동료평가(50점)를 종합하여 1,2등이 선정되었습니다!
각 50점은 사업 가능성(15점), 사용자 편익(15점), 창의성(10점), 완성도(5점), 발표(5점)으로 구성되었습니다. 너무 멋지고 경쟁력있는 아이디어들이 나왔기 때문에 1,2등 선정이 박빙이었습니다. 심지어 1등과 2등의 점수차도 단 1점 이었답니다.

이번 해커톤 피드백 나눔에서 “새로운 도전을 해볼 수 있었다.” “아이디어를 인텐시브하게 구현하는게 너무 재미있었다.” “마케터가 어떤 고민을 하는지 알 수 있었다.” 등의 이야기가 오갔는데요. 가끔은 업무로부터 벗어나 시선추적(eye tracking) 소프트웨어를 처음 사용해보는 개발자 입장에서 자유롭게 상상하고 개발하는 시간도 필요한 것 같다는 평이 대부분이었습니다.
비주얼캠프는 이렇게 2020년을 마무리했습니다!
내년에는시선추적기술을 더 많은 사람들에게 소개하고, 더 다양한 사례를 발굴할 수 있도록 내부 개발자 뿐 아니라 외부 개발자들을 대상으로 진행하는 해커톤도 계획 중이오니 많은 기대 부탁드립니다. 🙂
나도 한 번 개발해볼까?



![[V.Campers 인터뷰] 개발자 데이빗](https://d2jyd0c50dtn5w.cloudfront.net/wp-content/uploads/2021/01/Meet-VisualCamp-Members-500x383.jpg)
